
CREACIÓN DE UN EJECUTABLE EN SWISHMAX PARA LANZAR JUEGOS HECHOS CON ENTIDAD 3D
por AlterEgo.-
Hola a todos, en este breve y humilde tutorial pretendo enseñarles a realizar un menu para Entidad -3d con el programa SwishMax.
SwishMax es un software que nos permite crear animaciones y programas con tecnología flash pero de manera mucho más sencilla ya que posee muchos efectos predeterminados y listos para usar.
Ok vamos a comenzar con nuestro menú...
Primero abrimos nuestro SwishMax y por supuesto le damos a "File/New" para crear un nuevo proyecto.
Luego, vamos a establecer las dimesiones de nuestro menu, para ello iremos primero a la pestaña "Movie" y escribimos las dimesiones que más nos gusten, para nuestro ejemplo elegiremos un menú de 500x400...

Tambien podemos elegir el color de fondo, entre otras caracteristicas.
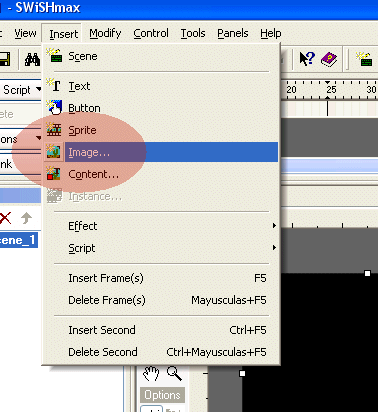
Nuestro siguiente paso es seleccionar una imagen de fondo para nuestro menú, para esto tendremo que ir a "Insert/Image":

E inmediatamente nos da a elegir que imagen queremos insertar en nuestro menù, la seleccionamos y le damos aceptar. Seguramente te habras dado cuenta que las dimensiones de la imagen no son iguales a las del menú (o mas grande o mas chica), entonces nos tocará ajustar el tamaño de la imagen al del menú, para eso tendremos que ajustarla con el mouse arrastrando los bordes para que quede a la par del menú (bastante sencillo).
Bien ahora vamos a insertar una imagen y le daremos un efecto para luego trabajarla como un "Sprite".
Para ello repetimos la secuencia anterior (Insert/Image) y seleccionamos una imagen que queramos mostrar en nuestra presentación, yo he elegido el logo de Entidad 3d:

Como veras tambien podrás ajustar su tamaño. Bien una vez que tenemos nuestra imagen, lo que vamos a hacer ahora es convertirla en un "Sprite" (que es como una mini animacion o mini pelicula dentro de otra pelicula):
Los pasos a seguir son:
Seleccionamos la imagen.
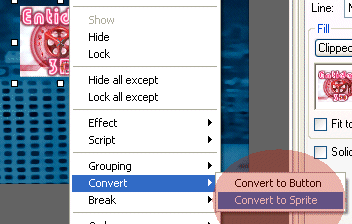
Luego hacemos click con boton derecho del mouse y buscamos la opcion "Convert", luego nos vamos a "Convert to sprite":

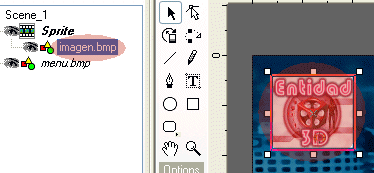
Notaremos que en el panel de la izquierda la imagen ahora esta dentro de un sprite:

Lo que nos permitirá esto es poder darle efectos a la imagen independientemente de lo que este pasando en el resto de la pelicula. Por ejemplo la imagen puede pasearse por el menu, independientemente de que frame de la pelicula se este ejecutando en ese momento en el menu. Como dije es una animacion dentro de otra. Entonces de ahora en adelante cuando querramos trabajar con esta en imagen en particular primero deberemos clickear en el signo "+" que esta al lado de "Sprite".
Bueno ahora que más o menos tenemos una idea de lo que es un sprite, vamos a darle un efecto al logo de Entidad 3d. Para eso vamos a clickear en el + del sprite y seleccionaremos la imagen del logo (imagen.bmp):

Veremos que también se selecciona en la pantalla de la animación (podemos seleccionar indistintamente en el panel de la izquierda o en el menu, pero la mayoria de las veces es más comodo seleccionar en el panel izquierdo).
Hacemos click derecho sobre la imagen o sobre el nombre de la imagen en el panel izq. y seleccionamos "Effect", se nos abrirá un submenu con muchas opciones, la que nos interesa en este caso es un efecto de "aparicion en escena", es decir un efecto que dé por resultado que la imagen del logo aparezca en la animacion; entonces seleccionamos "Appear into position".
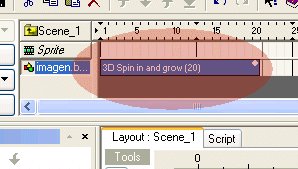
Otro submenu aparecera con todos los efectos disponibles, puedes elegir el que quieras, yo en particular voy a elegir el "3d spin in and grow". Veremos que en el panel superior donde se encuentra cada unos de los frames (o fotogramas) de la animacion (en este caso los frames del sprite), se nos carga el efecto seleccionado y ocupa 20 frames (esto se puede moficar haciendo el efecto mas lento si alargas la cantidad de frames o mas rapido si acortas), para modificar solo tienes que arrastrar el borde izquierdo o derecho del efecto con el mouse (como haciamos con la imagen de fondo).

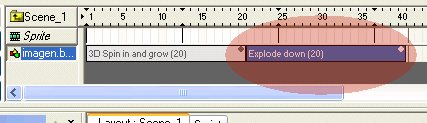
Bien, ahora que hemos cargado este efecto de aparición, tendriamos que cargarle uno de desaparición (para que se repita todo el ciclo una y otra vez: aparece,desparece,aparece,desaparece,etc). Entonces nuevamente con el click derecho del mouse sobre la imagen, nos vamos a "Effect" y esta vez seleccionamos "Disappear from position" y elegimos el efecto que mas nos guste yo elegiré "Explode down" que tambíen tiene 20 frames.
Puede suceder que el programa te pregunte si quieres reemplazar los frames del nuevo efecto por los del viejo, le decimos que no, y veremos como el efecto se nos carga inmediatamente despues del efecto anterior:

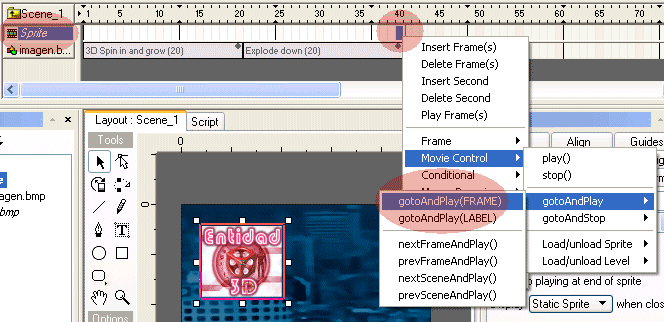
Ahora que tenemos un efecto de aparicion y otro de desaparicion nos faltaría decirle al programa que repita ese proceso una y otra vez. Para eso nos posicionamos con el mouse en el ultimo frame del sprite (justo en el ultimo que ocupa el segundo efecto), pero ya no en la fila correspondiente a la imagen, sino al sprite, y le damos click con el derecho del mouse.
Un menú nos aparecerá y nos iremos hasta donde dice "Movie Control", luego a "GotoandPlay" y finalmente a "GotoandPlay(Frame)":

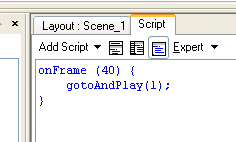
Veremos que cuando le damos click a gotoandplay(frame) nos abre la pestaña "Script" en donde teniamos nuestro menú, en esta pestaña se irán guardando todos los script o trozos de codigo ejecutable que vayamos agragando a los objetos que pongamos en nuestra animación:

Lo que acabamos de hacer es decirle a nuestro sprite que cuando llegue al ultimo frame del efecto de desaparicion, retorne al primer frame del mismo, repitiendose sucesivamente.(Recuerda guardar tu trabajo cada tanto).
Si ya has guardado correctamente, seria bueno probar nuestro menú para ver como va quedando. Entonces lo que te recomiendo es que vayas a "File/Test/In Player". Entonces podremos ver nuestro menú directamente en el flash player, a mi me ha quedado una cosa asi:
La siguiente animación puede demorar unos minutos en cargar (550k):
Bien, si estamos conformes con nuestro trabajo, seguiremos adelante, esta vez haremos un sencillo botón de ejemplo
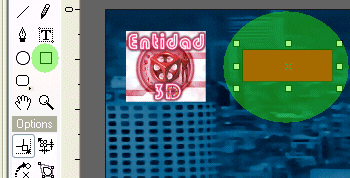
Para eso crearemos un recuadro en nuestro menú, con la herramienta para crear recuadros, resaltada con verde en la imagen:

Es importante que antes de hacer este paso, verifiques que no estés trabajando dentro del sprite que habiamos creado anteriormente. Para ello en el panel de la izquierda selecciona la escena completa, de lo contrario estarias agragando el recuadro al sprite y no es para nada conveniente.

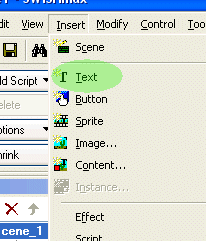
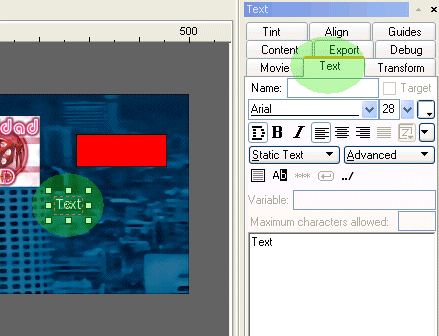
Bien ahora que tenemos nuestro recuadro, vamos a ponerle un texto como suelen tener casi todos los botones, para eso vamos a "Insert/Text":

Veremos que en nuestro menú se ha agregado la palabra "Text" y en panel de la derecha se nos ha abierto la pestaña "Text":

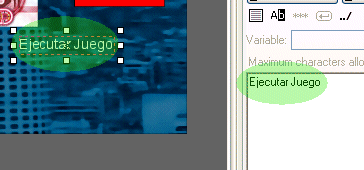
En esta pestaña tenemos todo lo necesario para editar el texto (tipo, tamaño y color de la fuente y otras cosas más que seguramente irás descubriendo con la práctica), vemos que tambien hay un cuadro de texto que dice justamente "Text", lo que escribamos allí es lo que mostrará el texto que hemos agregado en el menú, nosotros escribiremos "Ejecutar Juego".

Bien ahora llevaremos el texto y lo pondremos encima del recuadro para seguir con el botón:

Hasta parece un botón y todo :)
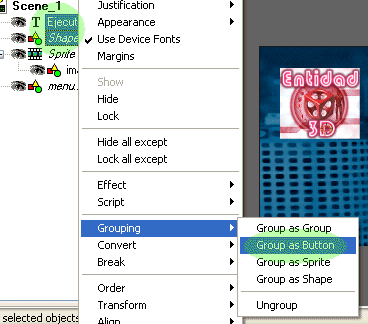
Lo que haremos ahora es "Agrupar" el texto y el recuadro como un botón, para eso seleccionaremos el texto y el recuadro teniendo presionado la tecla "Control" o "Shift" y haciendo click en ellos (en el panel o en el menu, como prefieras).
Una vez que los hemos seleccionado conjuntamente, haremos click derecho sobre ellos (en el panel, prefentemente), y en el menú que aparece nos vamos a "Grouping" y luego a "Group as Button":

Notarás que donde decia shape (el recuadro) y ejecutar juego (el texto) ahora ha aparecido un boton:

Bien, ahora lo seleccionaremos y en el panel de la derecha en la pestaña "Button" marcaremos las siguientes opciones:

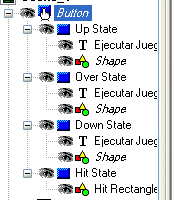
Y finalmente haremos click en el "+" del boton y veremos que se nos despliega todo lo que posee:

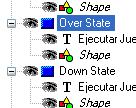
Son todos los estados posibles para el botón, por ejemplo "Over state" es el estado para cuando el cursor del mouse esta por encima del botón. Lo importante de esto es que podemos cambiar las propiedades de los componentes del botón (incluso darles efectos) para cada circunstancia posible del botón. Por ejemplo nosotros en nuestro ejemplo haremos que al posicionarse el puntero del mouse sobre el boton el recuadro pase de rojo a azul, y el texto pase de blanco a celeste.
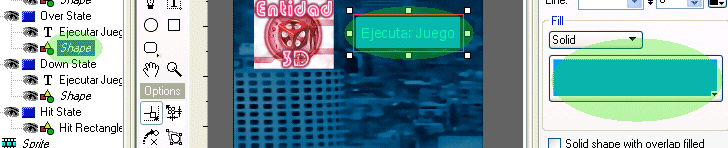
Para eso iremos a "Over state" y seleccionaremos el "shape" que esta dentro:

Veremos que al seleccionarlo, en el panel de la derecha se nos a activado la pestaña "Shape" en la que podremos cambiar las propiedades del recuadro (pero solo para cuando el mouse para por arriba), entonces camiamos de rojo a azul, como queriamos:

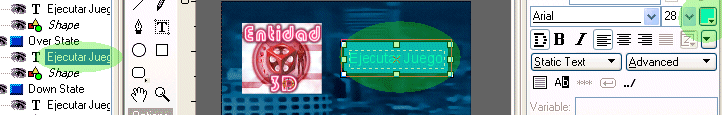
Hacemos lo mismo para el texto dentro de Over State:

A esta altura del partido te habras dado cuenta de que no sólo se pueden hacer cambios de color, sino que tambien cambios de tipo de letra y muchas cosas más, todo será cuestión de experimentar en el futuro...
Bien, sería bueno guardar todo el trabajo y ver como ha quedado, a mi me quedo esto (fijate que pasa cuando te vas con el mouse al botón):
La siguiente animación puede demorar unos minutos en cargar (550k):
Bueno ahora vamos a empezar con lo más interesante de este tutorial, y verás que no es nada dificil: Lo que haremos es linkear el boton que hemos creado a nuestro juego hecho con Entidad 3d.
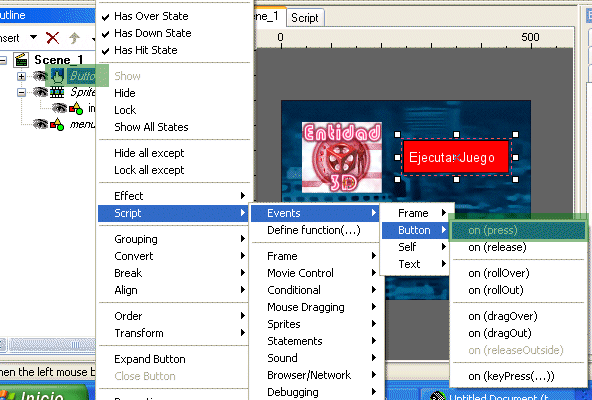
Para comenzar debemos seleccionar el boton. Luego clickeamos con el botón derecho del mouse y nos desplazamos hasta "Script", luego a "Events", despues a "Button" y finalmente a "on(press)":

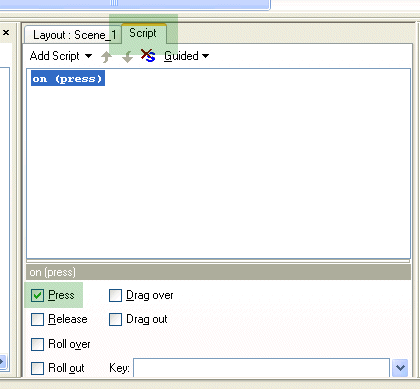
Veremos que se nos activa la pestaña "Script" y vemos que a aparecido el evento que habiamos seleccionado. Lo que pongamos luego de ese evento, es lo que hara la animación cada vez que hagamos click en el botón (por eso es "on press"). Vemos abajo hay unas opciones ademas de la press: Cada una tiene una función diferente, por ejemplo on roll over ejecutara las acciones cada vez que el puntero del mouse pase por el botón. Pero ahora presisamos que cuando presionemos el botón, se lanze el fichero correspondiente al juego.

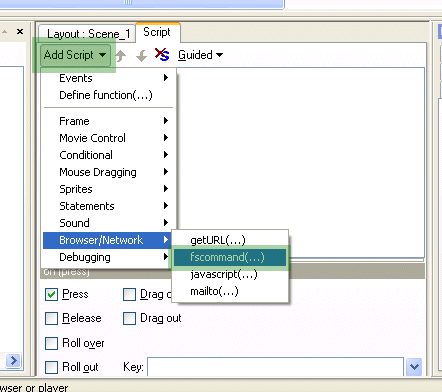
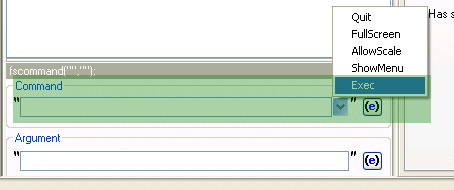
Ahora vamos a agragarle las tareas que queremos que ejecute la animacion cada vez que clickeamos el botón. Para eso nos vamos al menú "Add Script", luego a "Browser/Network" y finalmente a "fscommand(...)":

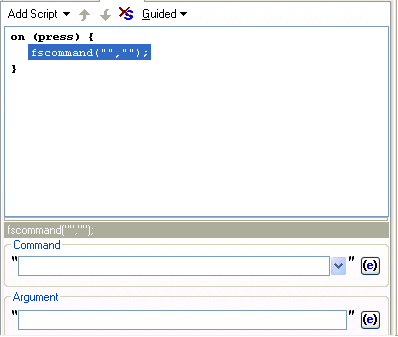
Nos aparecera algo asi:

Ahora nos vamos al combo de abajo rotulado "Command" y elegimos la opción "Exec" que es justamente la que se utiliza para ejecutar programas externos a la animacion:

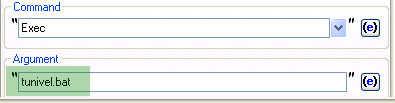
Y en el cuadro de texto rotulado como "Argument", escribes el archivo que quieres lanzar (puede ser el .bat de tu mapa, o directamente el Entidad3d.exe, como prefieras).

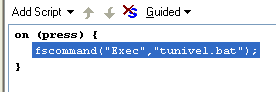
Veremos que el script nos queda algo asi:

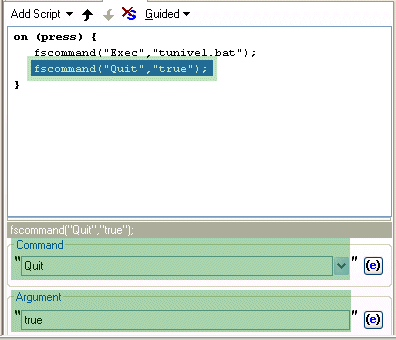
Sería conveniente que al mismo tiempo que se lanza el juego, cerremos el menú para que no ocupe memoria, para ello nos posicionamos en la linea del fscommand (como esta en la figura anterior, seleccionada), y vamos nuevamente a "Add Script", luego a "fscommand", y en Command en lugar de elegir "Exec", seleccionamos "Quit", y en "Argument" ponemos "True", nos tendria que quedar asi:

Tambien puedes hacer un boton aparte para salir utilizando el mismo fscommand.
Si al probarlo no te lanza el fichero que has puesto como argumento, no te desilusiones esto sólo funciona cuando exportes el menú a un exe, y coloques los bat en una carpeta llamada fscommand.
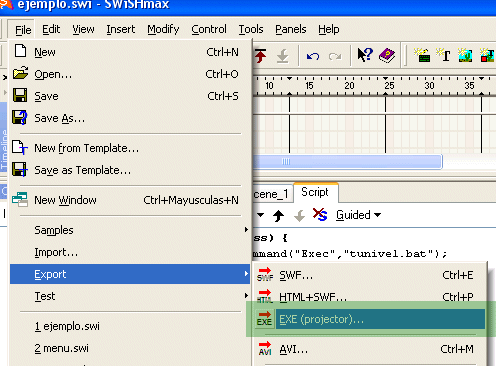
Muy bien, ahora vamos a exportarlo a un exe, para eso primero guardamos nuestro trabajo, y despues nos vamos a "File", luego a "Export" y finalmente a "Exe (projector)":

Lo guardamos y ya tenemos nuestro exe.
Ahora, hacemos la distribucion de nuestro juego. (Si ya sabes como hacerla o ya la has hecho, puedes salearte este paso).
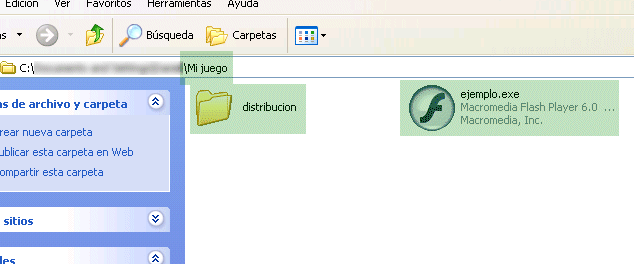
Vamos a la carpeta donde tengamos instalado el Entidad 3d (generalmente C:\Entidad_3d), y hacemos click en el archivo "distribucion.bat", esto nos creara una carpeta "distribucion" con el contenido de nuestro juego (en ella esta el bat que llamamos desde el menu), entonces la copiamos y creamos una nueva carpeta y la pegamos dentro. Tambien pegamos dentro de la nueva carpeta el exe que hemos credo con el Swishmax:

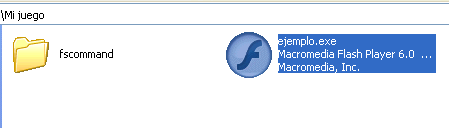
Ahora para que todo funcione correctamente tienes que renombrar la carpeta distribucion y ponerle "fscommand":

Listo, ejecuta el menú y veras que al hacer click en el boton "Ejecutar Juego" se ejecuta el archivo que le pusimos de argumento. (siempre y cuando, claro esta, este archivo haya quedado en la carpeta fscommand).
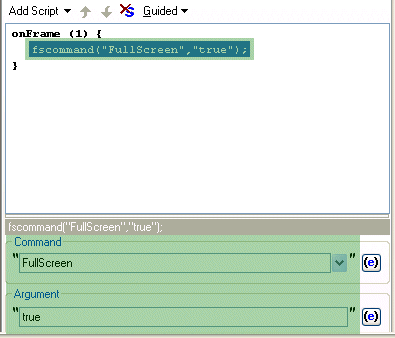
Si quieres que el menú se vea en pantalla completa, en el primer frame del menu, le das al derecho del mouse y te vas hacia "fscommand" (de la misma manera que hicimos para que el boton ejecute el archivo).
En "Command" y "Argument" pones:

Si quieres cambiar el icono del exe, puedes utilizar un programa llamado "Resource Hacker", que tiene la opcion para cambiar el icono de cualquier aplicación, aunque si lo haces, es bajo tu propia responsabilidad ya que no estoy muy seguro de que sea legal.
Mini tutorial creado por AlterEgo. Abril de 2006.